Ошибки интерфейсов: Прожарка сайта Instadium. Продакт менеджмент в «инфоцыганстве»
Привет, меня зовут Рустам и я продакт менеджер.
Последнее время я начал замечать, что компании забивают на клиентский опыт в интерфейсах и решил «прожаривать» сайты и мобильные приложения разных компаний.
138 показов 26 открытий
Недавно попал на сайт «инфоцыганской» тусовки Instadium и я понял — с чего я начну путь прожарки интерфейсов.

Чтобы провести полноценный разбор, мне потребовалось:
1. 5 человек для глубинного интервью (JTBD)
2. 5 человек для коридорного UX теста
3. Расшифровать интервью и сгенерировать гипотезы роста

Глубинное интервью (JTBD интервью)
Проводя глубинное интервью (формат JTBD интервью), мне важно было понять следующее:
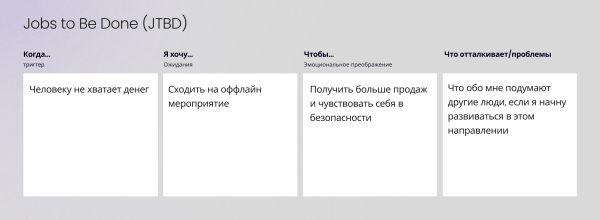
1. Когда (какая жизненная ситуация, привела человека к тому, что он захотел посетить подобное мероприятие?)
2. Хочу (какой результат хочет получить человек от мероприятия?)
3. Чтобы (какое эмоциональное преображение/как по-другому себя хочу чувствовать человек после мероприятия?)
4.Проблемы и страхи (Какие потенциальные возражения, которые есть у клиента?)
Получилось выделить 2 основных сценария:


Зачем нам эти сценарии? Их мы можем использовать для генерации креативов и офферов для сайта/приложений/маркетинговых кампании и т. д.
Коридорный UX тест
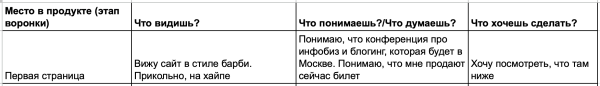
Коротко расскажу, что такое коридорный UX тест. Это когда мы клиенту показываем сайт или мобильное и на каждом экране задаем 3 простых вопроса:
1. Что видишь?
2. Что понимаешь?
3. Что делаешь?

Есть простая формула, как математически посчитать эффективность интерфейса после коридорного UX теста.
К примеру всего на сайте инстадиуем 60 экранов. Из них только 1 вызывает эмоции и несет пользу. Назовем этот экран — прибыль для клиента. Остальные 59 экранов — бесполезные для клиента или не вызывают никаких эмоций. Назовем эти экраны — налог для клиента.

2% — это очень маленький показатель. Чтобы сайт или мобильное приложение было с высокими конверсиями, следует этот показатель растить до 50-80%.
Гипотезы роста сайта Instadium
Итак, мы провели JTBD интервью и коридорный UX тест, теперь нам нужно сделать выводы и сгенерировать гипотезы развития этого интерфейса.
Купить рекламу Отключить
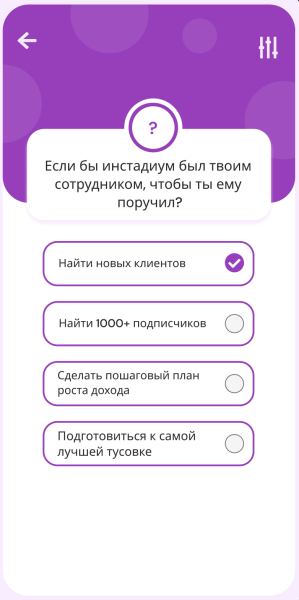
Гипотеза 1. Сегментировать клиентов.
Спросить у клиента, кто ты? Психолог, наставник, тренер, татуировщик и т. д. Под каждую нишу собрать определенный набор продуктов, которые сегментируют клиентов.

Гипотеза 2. Поменять текст на главной странице.
Текст на первой странице «Главная конференция про инфобиз и блогинг» — это примерно как на сайте где нарисована машина, написать «это машина»

Вместо неинформативного текста, стоит написать самый частотный JTBD сценарий.
Например: «конференция, где за 3 часа получишь новую профессию« или »конференция, которая даст тебе 100+ контактов в телеграмме».
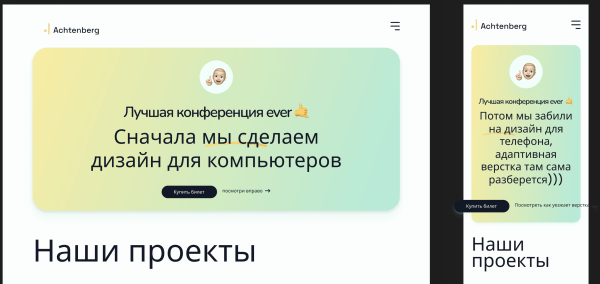
Гипотеза 3. Исправить верстку на мобильной версии сайта.
Есть четкое ощущение, что дизайн делали из концепции — «сперва сделаем компьютерную версию(desktop), а потом как-нибудь разберемся с мобильной версией»

Есть такое понятие, как mobile first разработка. Это когда мы сперва проектируем дизайны исходя из мобильной версии сайта.
Воронка этого мероприятия начинается у блогеров в Instagram, которые сидят с телефона. Логично, что 80-90% клиентов будут заходить на сайт с телефона, а не с компьютера.

Гипотеза 4. Изменить текст Второго экрана.
Если делать сегментацию клиентов дорого и больно, то стоит начать с простого — что получит участник мероприятия?
— какие бонусы от участия;
— почему именно ему надо быть там;
— какие знакомства получит;
— какие материальные подарки получит;
— т. д.
Ключевые мысли
1. Показать клиентам то что им нужно, и не показывать ненужное.
2. Проектировать интерфейсы от ценности, которую бизнес хочет донести до клиента.
3. Использовать эмпатию, думать — «а какие эмоции получил бы клиент и было бы ему удобно?»
Спасибо всем, кто прочитал статью до конца. Я только начинаю свою путь «прожарки» интерфейсов и планирую это делать на площадках YouTube и Telegram.

Рустам Продакт Владелец: @pm_Rustam Продакт менеджер Тинькофф, провожу продуктовые исследования под ключ t.me
Источник: vc.ru