Как сделать продающее изображение для карточки товара на Маркетплейсе
Инструкция для ленивых… Советы от бывалых

Развитие e-commerce стало для предпринимателей новой возможностью. Всё стало цифровым: в супермаркет за продуктами можно не ходить, в ТЦ за одеждой не нужно ездить.
Желающих продавать на Ozon, Wildberries или Яндекс.Маркет увеличивается. С 2023 года на маркетплейсах могут торговать самозанятые. Это значит, что с одной стороны порог вхождения в мир предпринимательства становится ниже, с другой растет конкуренция.

Только в интересах продавца искать способы, как на цифровой полке остановить взгляд пользователя на своем продукте. Что для этого сделать?
Мы ознакомились с рекомендациями маркетплейсов, как сделать изображения своего продукта максимально привлекательными и продающими, спросили совета у дизайнеров, которые специализируются на изображениях для Ozon и Wildberries, а также спросили у самих предпринимателей, что они делают для успешного роста продаж и посоветуют начинающим продавцам.
Что рекомендуют предприниматели и маркетплейсы
«Конкуренция растёт ивыделяться всё сложнее. Но главное транслировать ценности вашего бренда для покупателей. Старайтесь отстроиться не с помощью инфографики или красивых видео, а в первую очередь, за счёт функционала товара и подробно объяснять, зачем он нужен, как его правильно использовать. Показывать функционал — крайне важно, при этом нужно накладывать вкусную картинку», — делится своим опытом Антон Тимонин, руководитель направления e-com компании FORSAL.

«Если будет стоять абсолютно серый фон, и товар никак не подсвечен, то, к сожалению, никак он не сможет заинтересовать. Сейчас идёт тренд на анимации, на видео, на показ товара в действии. Если это условный гель для стирки, можно показать, как он красиво льётся, какой он тягучий, его цвет и «вкусность» передать покупателю через картинку, а далее подкрепить его всеми необходимыми свойствами для того, чтобы пользователь не только купил у вас товар, но и впоследствии возвращался к нему снова и снова».
Остановимся на изображениях, которые пользователь видит внутри карточки товара. Именно визуал в первую очередь «цепляет» пользователя. В этот момент пользователь принимает решение: это подходит мне или нет.
1. Добавьте фотографии в разных ракурсах. Главная особенность любого маркетплейса — пользователь не может потрогать товар руками. Но выбрать ему нужно, поэтому стоит задача всё подробно показать, с разных сторон, чтобы у человека сложилась полная картинка. Оптимальное количество фотографий для вашего товара можно определить, подсматривая за конкурентами в этой же категории.
Ozon утверждает, что карточки с большим количеством контента попадают в корзину на 29% чаще. Поэтому позаботьтесь о том, чтобы у вас было, что показать и сказать пользователю.
2. Товар должен занимать 2/3 фотографии. Это общее правило, которое не дает уйти в одну из крайностей: «кричать товаром» или показать практически пустую картинку. Когда товар занимает 2/3 фотографии, покупателю видно некоторые детали упаковки.

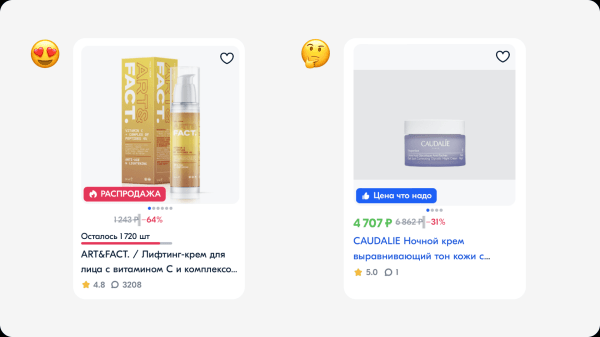
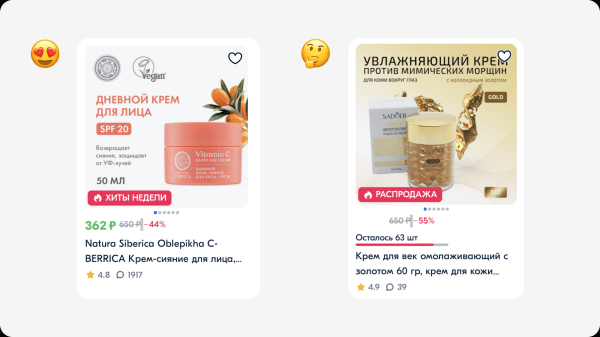
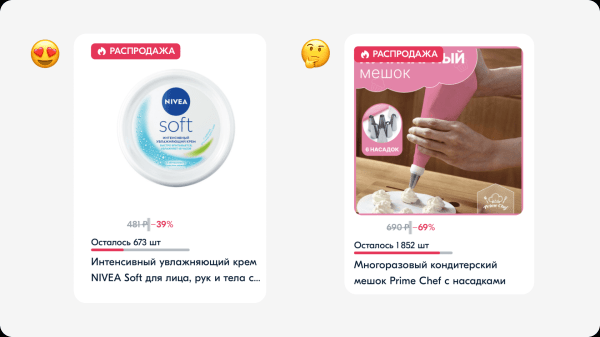
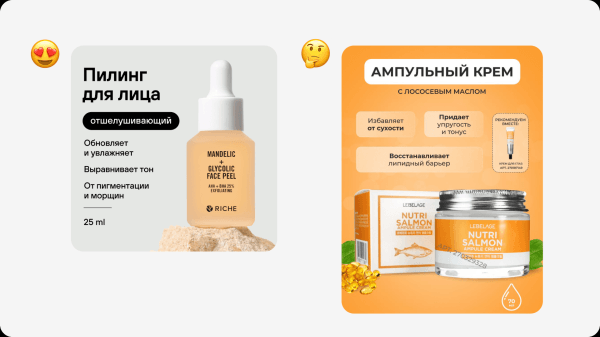
3. Добавьте инфографику на фотографии с товаром. Инфографикой называют надписи, цифры, иконки и прочие визуальные элементы, которые рассказывают о преимуществах товара. Инфографика выгодно подчеркивает отличия от дешевых аналогов.
С её помощью вы можете сделать акцент на функциях, преимуществах или какой-то важной характеристике товара. Но не перегружайте макет обилием информации, это только затруднит чтение и может оттолкнуть пользователя.
«На этих площадках часто перенасыщенные рекламные макеты. Это то, почему я не люблю маркетплейсы. Для меня все площадки выглядят как оцифрованные каталоги орифлейм из нулевых. Очень много шума и визуального перегруза. Главный принцип, как и везде в рекламе — дизайн не должен перебивать товар», — Мару, дизайнер Brand Hub.

Основные рекомендации для инфографики, которые дают маркетплейсы:
- Графические элементы должны быть крупные и контрастные. При этом фотография товара по-прежнему должна занимать 2/3 кадра.
- Не занимайте углы. На них располагаются теги и кнопки: скидка, бестселлер, добавить в избранное.

- Текст не перекрывает фото товара.
-
Хорошую инфографику можно прочитать с поисковой страницы, то есть пользователь еще не открыл карточку товара, а он уже видит подходит ему товар или нет.
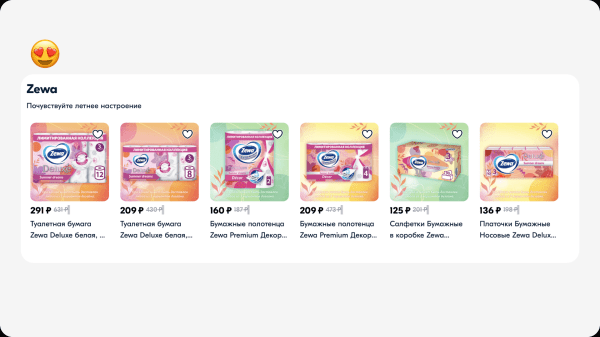
- Сохраняйте серийность в дизайне между карточками, например, за счет единого цвета фона. Так пользователь увидит всю вашу линейку товаров и возможно захочет изучить другие ваши предложения.

«У маркетплейсов есть прозрачная аналитика, например, инфографику можно оценить с помощью рекламы и посмотреть цену клика, насколько «конвертит» карточка. Таким образом, легко отсеиваешь рабочий дизайн карточки от не очень хорошего», — комментирует Антон Тимонин, руководитель направления e-com компании Forsal.

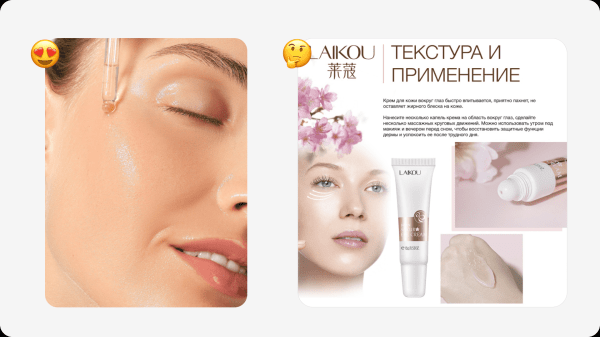
3. Покажите как пользоваться товаром. Рядом с покупателем не будет продавца-консультанта, поэтому картинка должна объяснить как пользоваться вашим товаром. Лучше всего показать фотографии или видео, где можно посмотреть товар в действии. Любая демонстрация сильнее слов.

Делать картинки самому или с дизайнером?
Есть три подхода к подготовке карточки товара, какой выбрать зависит от ваших временных и финансовых условий: самостоятельно, привлечь дизайнера на аутсорсе или нанять дизайнера в штат.
Купить рекламу Отключить
Самостоятельно
Если вы делаете всё сами, значит вы трушный предприниматель. Мы можем вас поддержать краткой шпаргалкой.
- Делайте фотографии высокого качества
- Делайте изображения не больше 7680 px.
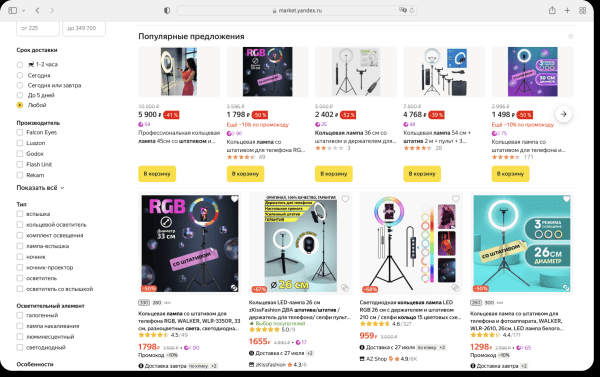
- Самое главное у любой фотографии — качество освещения. Поэтому обзаведитесь кольцевой лампой, какую обычно покупают для селфи. За относительно небольшой бюджет вы получаете 2 в 1: лампу и штатив.
- Бесплатно сделать инфографику можно на сайтах: Wonder Card, Visme.
Плюсы. Дешево, ведь вы всё делаете сами.
Минусы. Заваливаете себя непрофильными задачами, приближая выгорание.

Привлечь дизайнера на аутсорсе
Это удобная опция, если у вас непостоянный поток задач, а разовая работа. Например, когда вам нужно подготовить шаблоны изображений, которые вы будете использовать в дальнейшем. Скажем, у вас вышла новинка, и вы быстро можете подготовить изображения, используя разработанный шаблон.
Плюсы. Удобно для проектного сотрудничества. Вы делегируете часть работы профессионалу, снимая с себя часть загрузки. И в дальнейшем сокращаете время на производство новых картинок.
Минусы. Нужно потратить время на поиск хорошего исполнителя. Дизайнер может не сразу понять ваши требования и для производства уйдет много времени. Эта опция не снимает полностью вашего участия, вам нужно составить техническое задание и предоставить качественные фотографии товара, которые могут не устроить исполнителя.
Руководитель направления e-com компании Forsal — Антон Тимонин дополняет: «Дизайнеры на подряде чаще всего не вовлечены в проект полностью. Они не знают тех. тонкостей, которые нужно объяснять, упуская самый драгоценный ресурс — время».

Нанять дизайнера в штат
Самое надежное решение, но до этого нужно в каком-то смысле дорасти. Чтобы у вас был постоянный поток задач, оборудование: камера, штатив, производительный компьютер, дизайнерский монитор.
Плюсы. Дизайнер в штате вовлечен в проект и быстрее работает, понимая вашу специфику.
Минусы. Нужно платить зарплату и иметь постоянный поток задач, чтобы оправдать штатную единицу.
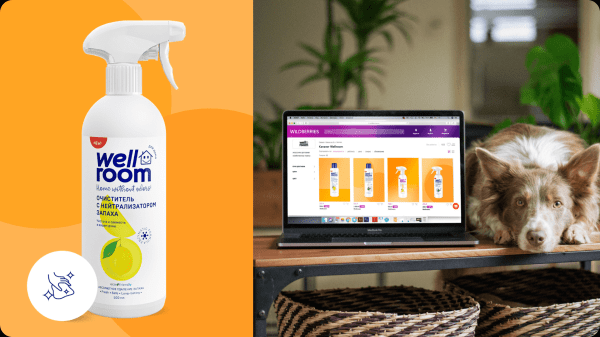
Мы спросили о своем опыте Антона Томинина как он видит работу со штатным дизайнером для Wellroom под маркетплейс:
«Мы на протяжении всей работы делали карточки силами штатных дизайнеров и с трудностями особо не сталкивались.
Если мы видим, что какой-то из маркетплейсов, поменял свои плашки, которые загораживают важную информацию на изображении, то мы в течение дня можем сделать апдейт. Тем более, у нас есть есть все черновики и заготовки, которые можно использовать, чтобы переделать карточку. Таким образом, мы экономим огромное количество времени».
Кратко повторим
- Карточки товара с большим количеством контента попадают в корзину на 29% чаще.
- Товар на первой фотографии должен занимать 2/3 пространства.
- Добавляйте фотографии товара в разных ракурсах.
- Покажите, как пользоваться товаром (фото, а лучше видео).
- Добавьте инфографику на фотографии с товаром.
- Самостоятельно инфографику можно сделать бесплатно на сайтах Wonder Card, Visme.
- Если вам нужен дизайнер, наймите на аутсорсе для разовых задач. Берите дизайнера в штат, если у вас постоянный поток задач.
Всем роста продаж!
Подписывайтесь на Телеграм Brand Hub, чтобы первыми получать инструкции и полезные советы для своего бизнеса
Источник: vc.ru