Как главное меню сайта увеличивает конверсию посетителя в покупателя?

Как запутать посетителя и сделать всё, чтобы он не стал покупателем?!
Давайте подумаем, что мы можем для этого сделать:
-
Превратим навигацию по сайту в лабиринт, чтобы посетитель заблудился едва ступив на главную страницу.
-
Спрячем от посетителя все важные разделы из меню на внутренние страницы, тогда наверняка никто и никогда не найдёт их.
- Выведем в меню сразу все разделы сайта, пускай мучаются, тратят время на поиск нужного им раздела.
А теперь подумайте, вам ТОЧНО этого хочется?

Приблизительно такой полёт мысли виден в головах ошарашенных чрезвычайно творческим подходом к проектированию навигации по сайту.
При этом посетителю всего то и нужно, что понимать:
- Где он находится сейчас
- Где он был до этого
- И куда он может пойти дальше
В немалой степени, именно поэтому и были в своё время изобретены пять базовый типов навигации, которые на 99% закрывают потребности посетителей в простой и понятной структуре меню.
Не усложняйте там, где можно сделать проще и понятней!
5 основных типов главного меню
- Статичное меню вверху страницы
- Фиксированное меню
- Микс статичного и фиксированного меню
- Бургер-меню
- Многоуровневое меню
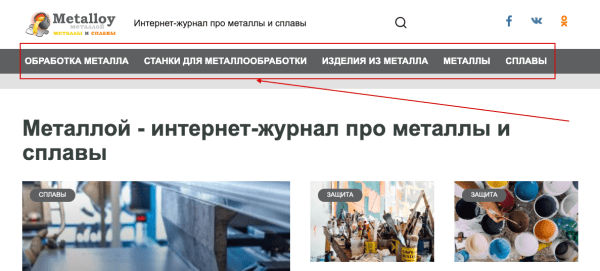
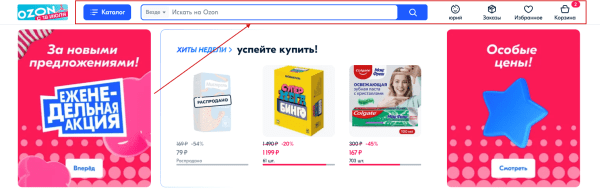
Статичное меню вверху страницы
- Меню, находясь вверху страницы позволяет посетителю сразу находить нужный ему пункт, но это только в том случае, если весь контент сайта помещается в условном первом экране.
- Подходит для сайтов, на которых нет необходимости выводить много пунктов, но видимая простота создаёт и неудобства.
- В случае, если контента на странице много и требуется пролистывание, необходимо добавить кнопку возврата к меню, чтобы посетитель быстро мог вернуться наверх.
Тут сразу бы хотел оговориться, что если у вас есть возможность не использовать этот тип меню — не используйте.
Там где для перемещения к меню требуются дополнительные действия — юзабилити явно хромает!
Пример статичного меню

Фиксированное меню
- Похоже на статичное, но всегда остается видимым на экране, даже когда посетители прокручивают страницу вниз. Это принципиальное функциональное отличие от статичного меню.
- Удобно тем, что пользователю нет необходимости прокручивать страницу вверх, если требуется перейти на другую страницу. Это как раз про юзабилити!)
- Вам сразу нужно продумать дизайн так, чтобы блок меню не мешал изучению контента.
Такой поход это первый шаг на встречу юзабилити, но на наш взгляд всё ещё недостаточный из-за своей громоздкости.
Используйте данный тип меню только тогда, когда уменьшить количество пунктов физически невозможно!
Пример фиксированного меню

Купить рекламу Отключить

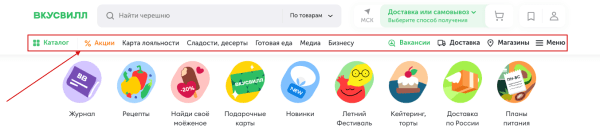
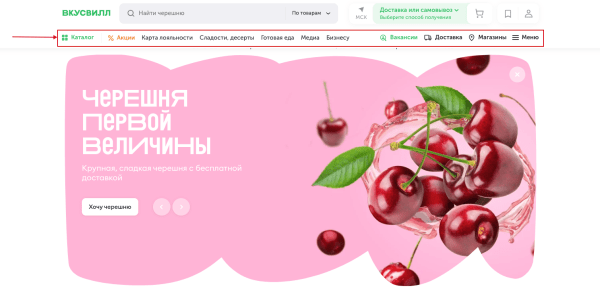
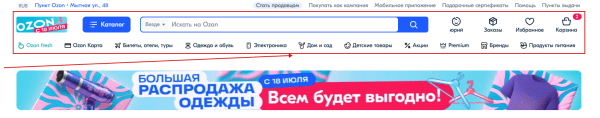
Микс статичного и фиксированного меню
- Тип меню, внешне неотличимый от статичного, с большим количеством пунктов, остается вверху страницы. При вертикальной прокрутке страницы, появляется фиксированный вариант с наиболее важной информацией: логотип, контакты, кнопка с призывом к действию.
- Статичное, на входе, даёт максимум информации, со всеми важными разделами/подразделами.
- Фиксированное, содержащее выжимку самого ценного, без чего невозможно ориентироваться по сайту — помогает пользователю быстрее принять решение о заказе.
Идеально подходит для крупных интернет магазинов. Но в не меньшей степени было бы удобно и для сайтов услуг.
Пример микса статичного и фиксированного меню


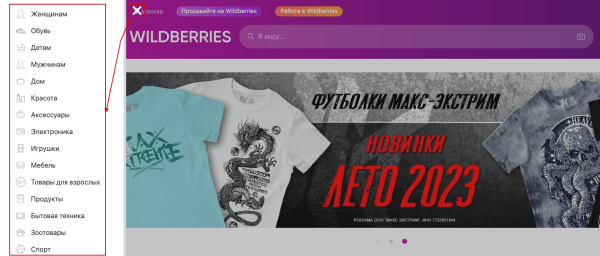
Бургер-меню
- Можно рассматривать, как замену или дополнение к статичному меню. Часто выглядит как три короткие полоски, при клике на которые открывается список разделов. Именно в таком виде он знаком большинству посетителей сайта. Своего рода негласный визуальный стандарт.
- Изначально был спроектирован для мобильных версий сайта, но в последнее время всё чаще можно встретить и в десктопной версии.
- Как правило это решение применяется для крупных сайтов с большим количеством разделов и подразделов, на которых в необходимо выводить как можно больше пунктов.
Лично меня привлекает своей компактностью, а из-за частого, в последнее время применения на крупных интернет-площадках, становится новым стандартном визуализации раскрывающегося меню.
Применяйте бургер-меню не только для мобильных, но и для десктопных версий вашего сайта!
Пример бургер-меню


Многоуровневое меню
- Тип меню, в котором на виду остается компактный вариант с 4—7 пунктами максимум, а по клику на пункт раскрывается подменю с большим количеством подразделов.
- Тут сразу важно продумать, какие пункты выводить в раскрывающемся подменю, чтобы не перегружать страницу. Как правило выводятся только те пункты, которые имеют наибольшую ценность для владельцев сайта, с точки зрения бизнеса.
- Удобно тем, что подходит для сайтов, с множеством направлений деятельности, где требуется быстро сориентировать посетителя без перехода на уровень ниже.
Рекомендую использовать для сайтов-услуг и небольших или узкоспециализированных интернет-магазинах,чтобы посетитель мог выбирать сразу не из всего перечня разделов, а только из тех услуг, за которыми он пришёл на ваш сайт.
Мы же с вами хотим, чтобы посетитель заказывал, а не терялся в поисках товара/услуги — не так ли?!)
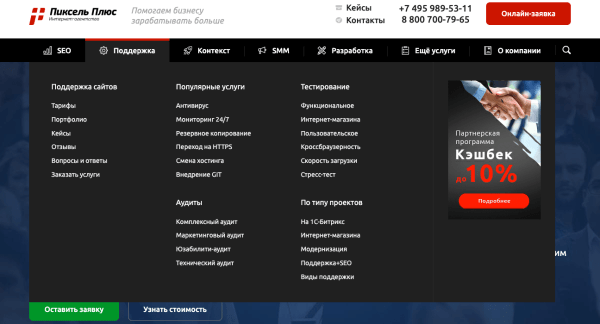
Пример многоуровнего меню

Так как же главное меню помогает увеличивать конверсию?
- Помогает посетителям быстро понять основную тематику сайта, без необходимости просмотра всех страниц.
- Благодаря удобному и интуитивно-понятному меню сайт выглядит логичным и упорядоченным, создавая ощущение комфорта у посетителя. А зачем куда-то ещё идти, если на этом сайте всё устраивает?)
- Удобная, не раздражающая навигация не только не отпугивает, но напротив — побуждает пользователя задержаться и совершить необходимое нам действие!
Смотрите видео снятое по мотивам статьи:
Помогите посетителям стать заказчиками, сделав понятным и удобным главное меню сайта! Вместе с AskUsers)

Марьенко Юрий Руководитель сервиса роста конверсий AskUsers
Источник: vc.ru